.THINK TIMES
Home > ブログ > ホームページ制作 > 素人っぽいデザインを脱却しよう
素人っぽいデザインを脱却しよう

折込チラシや商店街のポスターだったりと、明らかに素人っぽいデザインってありますよね。
あえて安っぽさを狙っているのだったら良いのですが、そうでない場合はちょっと困りものです。
グラフォックデザイナーのように仕上げることは一朝一夕でできるものではありませんが、ちょっとしたことに気をつけるだけで綺麗に仕上がるようになります。
今日はそんな「素人っぽいデザイン」を脱却するためのコツを書いていこうと思います。
フォントに気をつける
まず一番に挙げられるのがフォントです。
素人っぽいデザインでは、印象を操作したいのか変に形をいじったフォントを利用しがちです。
その代表格が「創英角ポップ体」でしょうか。調べたところマイクロソフトのオフィスについてくるらしいです。なるほど。
そもそもプロのデザイナーの方達はあまり変わった形のフォントを利用しません。使うとしても短めのタイトルくらいでしょうか。
それを、場合によっては長文のフォントに利用されていたりしますから差が出て当たりまえです。
プロが利用しない理由は様々だと思いますが、私は「安っぽく見える」「クセが強すぎる」というのが一番です。扱いきれない。
身の回りにある印刷物を見てみると、綺麗なデザインのものはシンプルで見やすいフォントを使っているものがほとんどだと思います。
余計なことをしなくていいのです。シンプルなフォントにするだけでグッとよくなります。
あと安易に太くしすぎないことも注意です。
字間・行間に気をつける
文字の部分に関してはもう一つ。素人っぽいデザインでは、行間が詰まりすぎていることが多い気がします。
おそらく少しでも文字を大きくして見やすくしたいのだと思いますが、要素が詰まりすぎて余計に見にくくなってしまいます。
場合によっては字を小さくしてでも行間を空けてスッキリさせたほうが読みやすくなるということを覚えておいて下さい。
字の間隔に関してはもう一つ。
これは扱うソフトによるところも大きいので「出来るならば」ですが、カーニングと呼ばれる字と字の間の調整を行うことです。
一字ごとに字詰めを行う必要はなく、自動カーニングが出来るソフトであればそれに任せてしまって構いません。
できない場合、、昔のホームページ制作の現場だと字間を調整したものを画像化したりしていました。
角丸に気をつける
パワーポイントの資料などによく見られますが、何か重要な事柄を表現するときにボックスで囲んだりしますが、四角を丸くした場合のそのカーブが大きすぎるというものです。
これに関しては印刷物だけではなくホームページでも見かけます。
なんでしょうね。もしかするとソフト側の設定の初期値がそうなっているのかもしれません。

無理に角丸にしなくても良いと思いますし、するにしても控えめな角丸の方が綺麗で柔らかいものになります。
深く考えたことはありませんでしたが、短辺の中央から測って1/3を超えるとおかしくなる気がします。
いろんなパターンで調べた訳ではないのでわかりませんが(無責任)。
余白に気をつける
余白もデザインに関しての話でよく言われることの一つです。
行間と同じく「少しでも大きくしたい」「内容を詰め込みたい」という理由なのかわかりませんが、用紙いっぱいに詰め込んで窮屈なものになっている事が多く見られます。
正直余白の少ないデザインは見ていて息がしづらくストレスを感じます(私だけ?)。
用紙の端からの余白や内容ごとのブロックの間隔をきちんと取ることで、見やすく理解のしやすいデザインになります。
まとめ
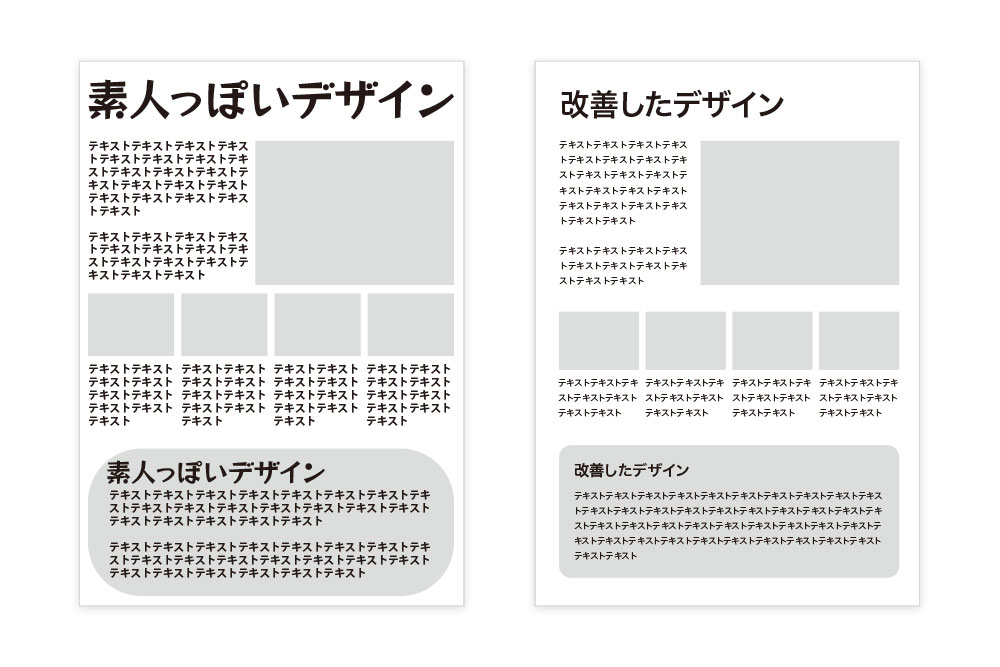
以上の内容を踏まえて、素人っぽいデザインと示した改善案を反映したレイアウトが下になります。
「創英角ポップ体」が手元になかったので同じようにクセの強いフォントで代用しました。
改善案はデザイン的に「これが良い」という訳ではなく、ここまで示した注意点を反映させただけでこれだけ変わりますよ、という例だと理解してもらえると幸いです。

どうですか?
特別なことは何もしておらず、これまでに「注意しましょう」と書いた部分を調整しただけですが、溢れ出る素人感がかなり消えたのではないでしょうか。
それでも、どうにもならん!という方は、、ご依頼ください。
2023-02-08